O Guia de Motéis Go é o app de reservas do Guia de Motéis. No nosso app, os usuários podem aproveitar descontos de até 50%, parcelar a reserva ou pagar via PIX. Com o Guia Go, os usuários reservam minutos antes de ir e encontram a suíte prontinha esperando por eles, além de poder agendar para datas futuras.
01
introdução e objetivo
Neste estudo de caso, analisaremos o redesign de uma landing page realizado como parte do teste para a vaga de UI Designer Jr. no Guia de Motéis. Com um prazo de pouco mais de quatro dias, o projeto desafiou minhas habilidades e competências sob pressão.
Investigaremos a estratégia de design e as mudanças implementadas, focando em como construir uma página atrativa e funcional para o Guia de Motéis Go enriquece a experiência do usuário.
02
análise competitiva
Nesta fase, me deparei com outro desafio: o Guia de Motéis Go não possui concorrentes no mesmo setor, sendo a maior plataforma de reservas de motéis do país e uma unanimidade na indústria moteleira.
Dado esse contexto, decidi analisar as landing pages de grandes players de mercado com altos níveis de conversão. Busquei similaridades entre elas e identifiquei os principais elementos que uma página desse tipo deve ter.
Cinco landing pages foram analisadas e comparadas com a do Guia de Motéis GO:
As páginas do Wix e do Canva foram selecionadas por serem frequentemente citadas como bons exemplos de landing pages por várias instituições de ensino de UX, como Alura, Rock Content e UX Collective.
A escolha das landing pages do Uber, WhatsApp e Spotify é justificada não apenas pela popularidade desses aplicativos, mas também por serem plataformas consolidadas que transformaram significativamente seus setores de atuação.
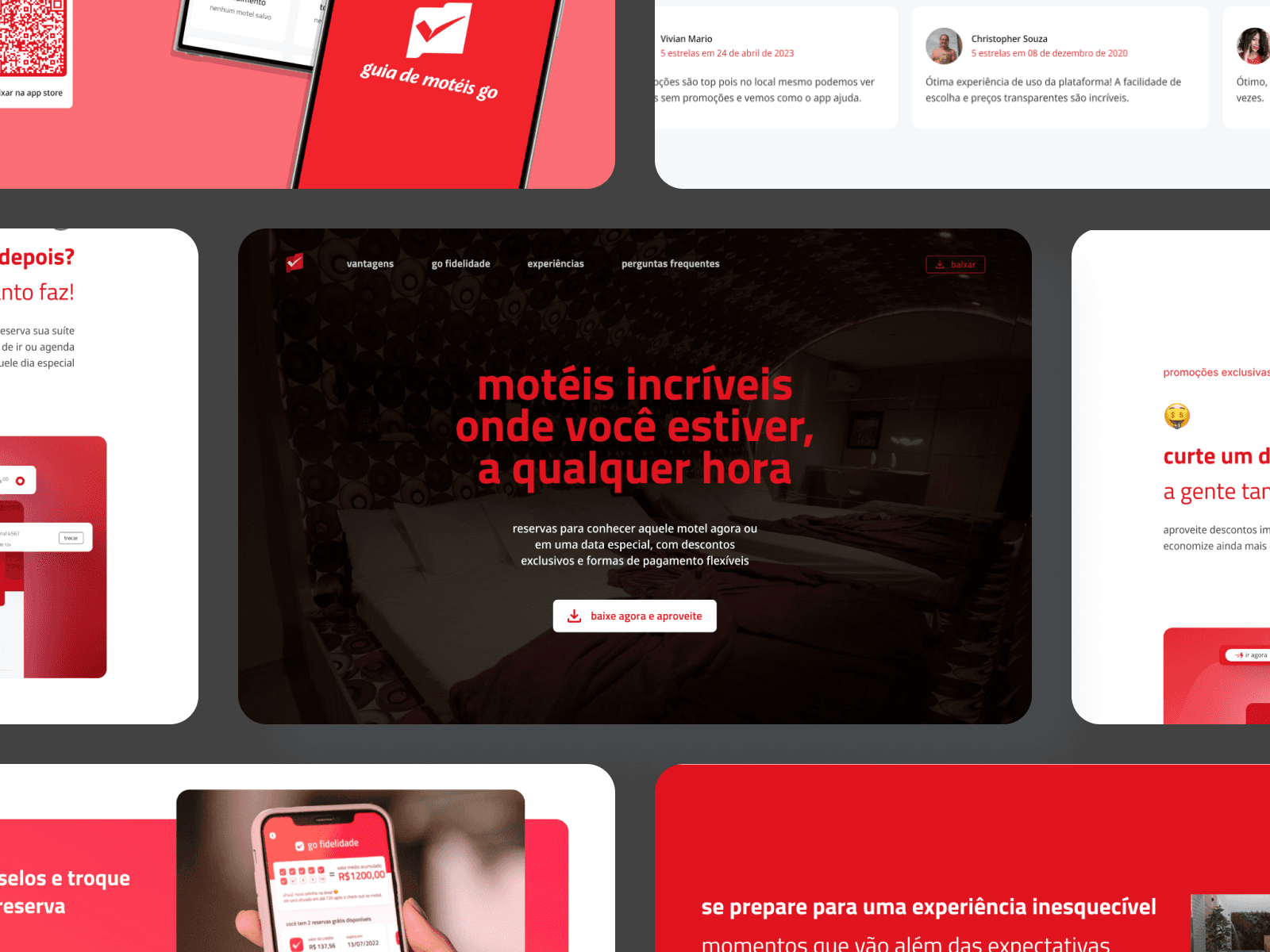
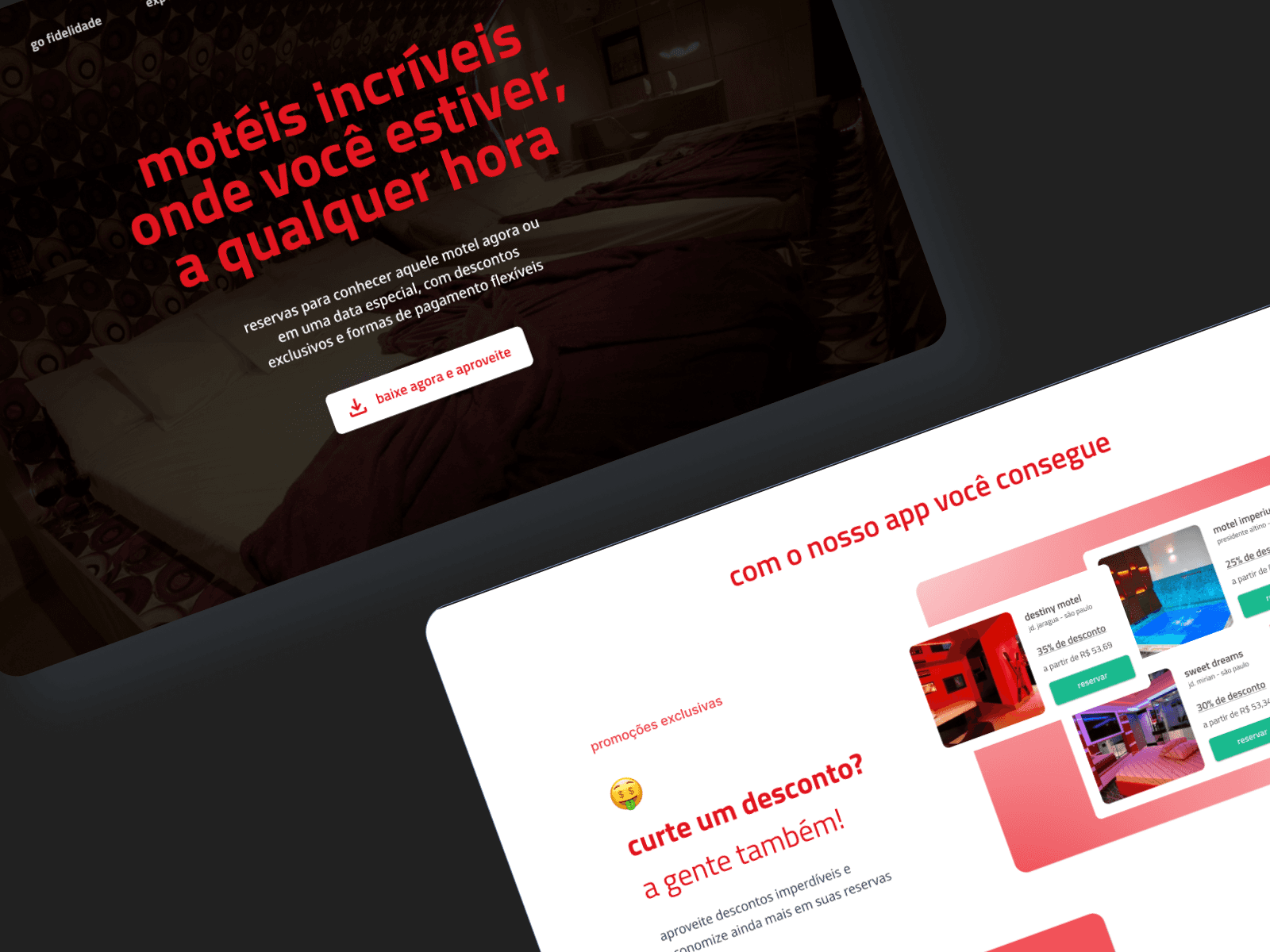
Otimização da seção de destaque: a hero section da landing page atual não apresenta a proposta de valor do Guia de Motéis Go nem as principais vantagens do aplicativo. Nessa seção, é importante criar um visual atraente que chame a atenção dos novos usuários e os incentive a explorar mais.
Aperfeiçoamento de vantagens e benefícios: embora a página atual liste as principais características do Guia, esses aspectos precisam ser aprimorados visualmente para torná-los mais atraentes e envolventes para os usuários.
Melhorias de navegação e usabilidade: a interface atual carece de elementos considerados cruciais no design da experiência do usuário. Uma página mais fácil de navegar adicionará valor e proporcionará aos visitantes uma excelente primeira impressão do Guia.
03
aprimoramentos
Barra de navegação: a barra de navegação é crucial para a experiência do usuário em um site. Além do logo e de um call to action, a navbar inclui botões que direcionam o usuário diretamente aos pontos de interesse sobre o aplicativo.
Proposta de valor: com uma proposta de valor em destaque, o usuário sabe de imediato como o guia pretende facilitar sua vida.
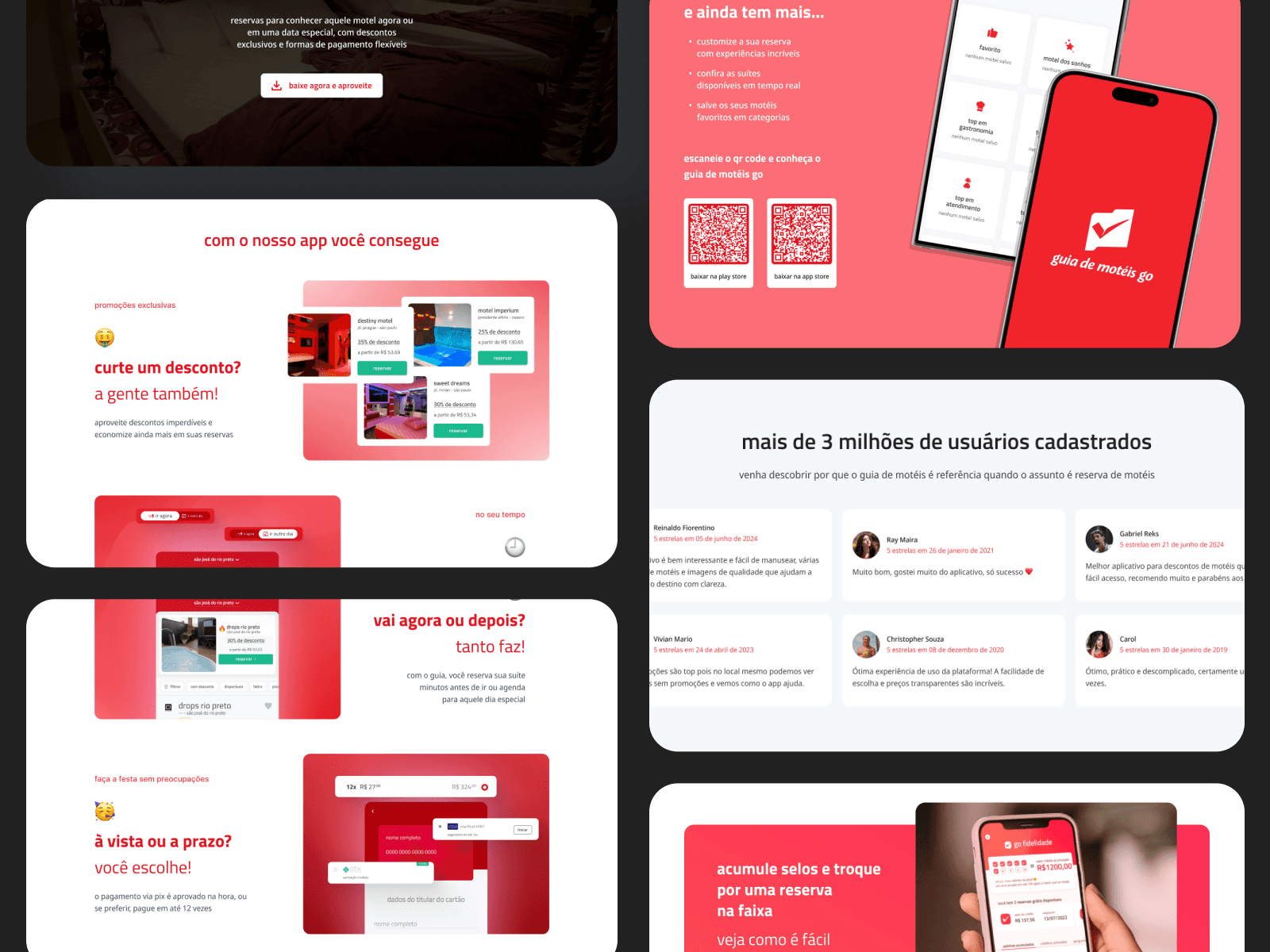
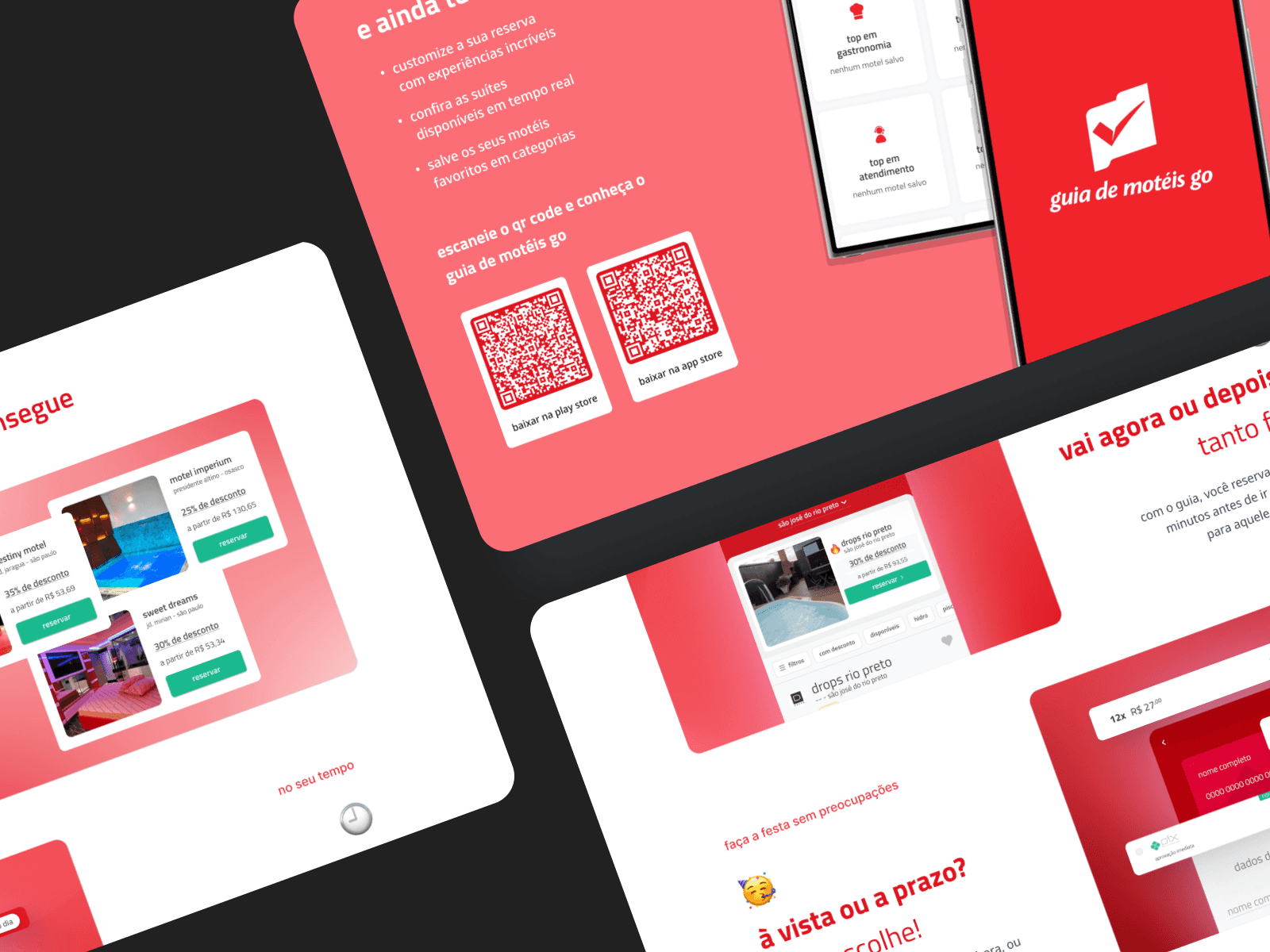
Características do app: para persuadir os usuários, é essencial apresentar não apenas os recursos, mas as vantagens do aplicativo. Posicionando os principais benefícios do Guia de Motéis Go em uma área de visibilidade e utilizando a diagramação no padrão Z, garantimos uma leitura rápida que mantém o visitante engajado, sem perder o interesse.
CTA: o call to action é surge em evidência três vezes de maneiras diferentes, porém todos levando ao mesmo destino. Primeiramente, há um botão na seção principal que direciona o usuário até a área de download. Em segundo lugar, estão os QR codes que redirecionam para as lojas de aplicativos. Normalmente, os emblemas das lojas levariam o usuário de desktop para a versão web das mesmas e, em seguida, ele teria que copiar o link para seu smartphone. Com o QR code escaneado, o usuário é direcionado diretamente para o download. O último CTA está localizado no rodapé da página.
Prova social: a seção de prova social aumenta confiança e credibilidade. Os comentários são autênticos e foram coletados das lojas de aplicativos de cada sistema operacional.